En esta ocasión vamos a crear un botón con brillo que podemos utilizar en nuestras webs.
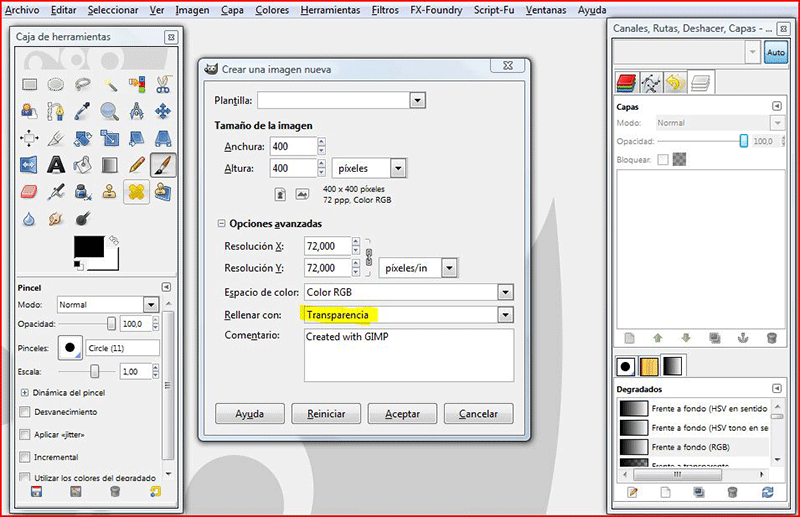
Para empezar creamos un nuevo documento de 400 X 400 y fondo transparente.
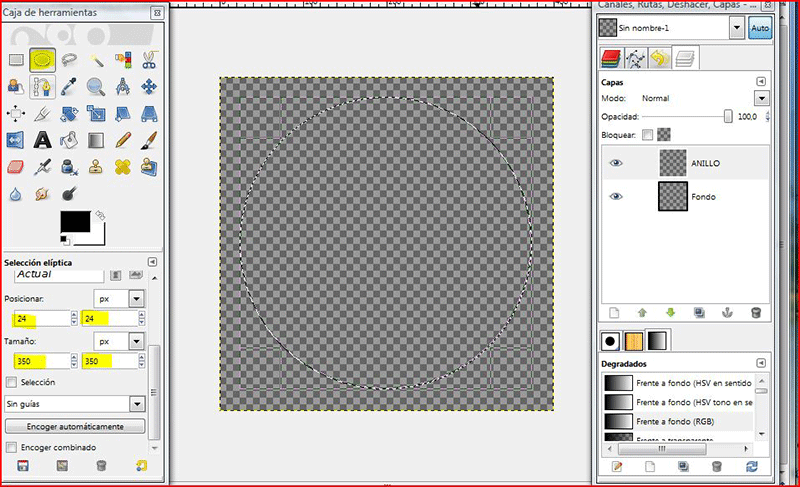
Añadimos una nueva capa que llamaremos ANILLO y con la herramienta de selección Ovalada dibujamos un círculo.
Cuando tengamos creada la selección en forma de círculo la tenemos que rellenar.
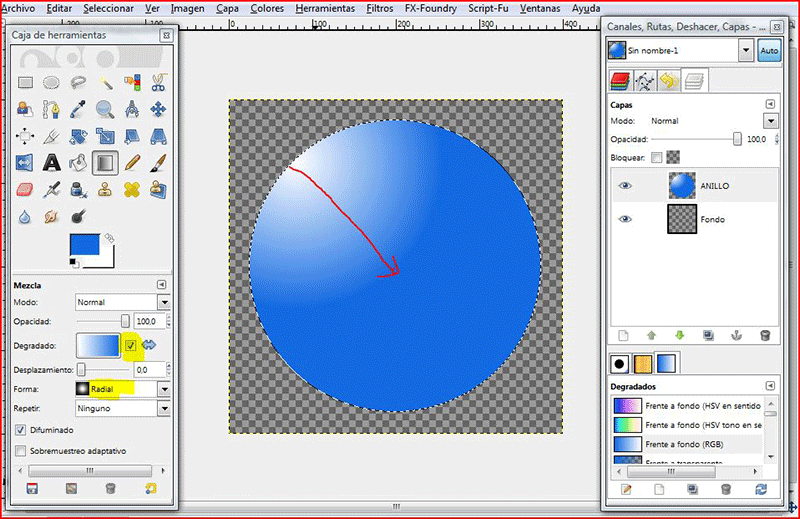
Yo he utilizado como color frontal Azul y de fondo Blanco (cada uno puede escoger el color que más le guste).
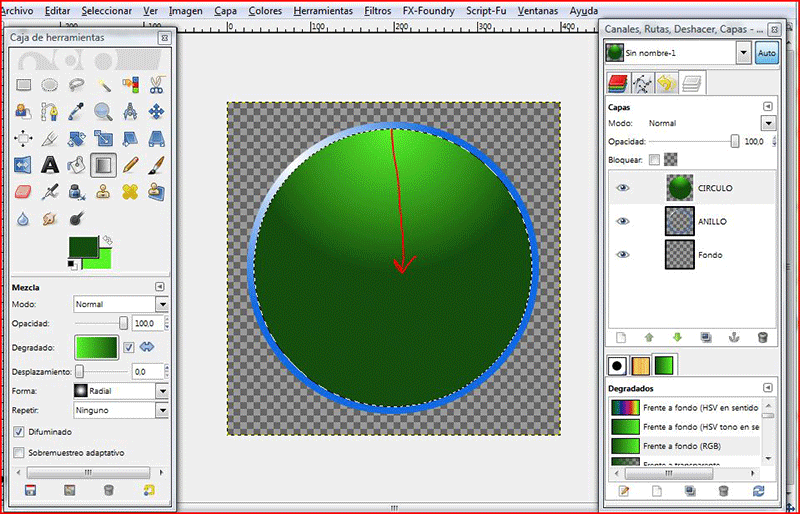
Activamos la herramienta Degradado y en opciones de herramienta: modo Radial y activamos el cuadrado que se encuentra al lado de la ventana del degradado.
Ya solo nos queda pinchar y arrastrar en la dirección que señalo y soltar al llegar al centro del círculo:
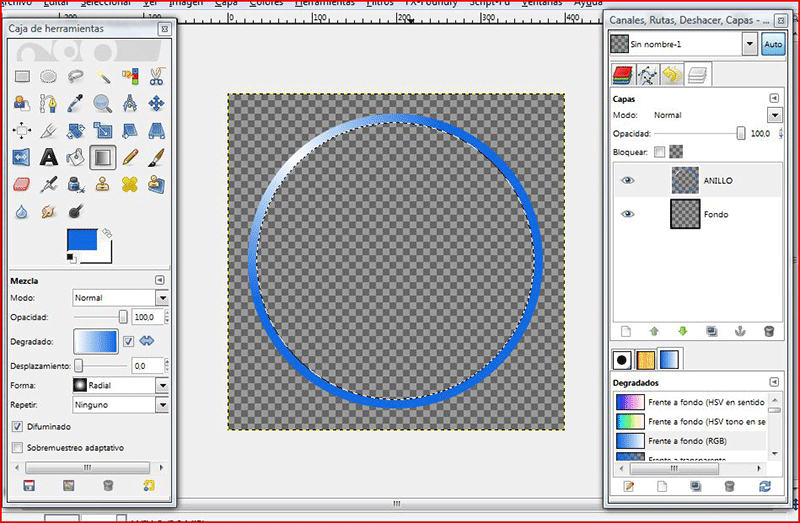
Sin deseleccionar, abrimos la pestaña Seleccionar>>Encoger 10 px. y pulsamos la tecla Supr para eliminar el centro y que nos quede un anillo.
Creamos una nueva capa a la que llamaremos CIRCULO y sin deseleccionar volvemos a la pestaña Seleccionar,
pero en esta ocasión pinchamos en Agrandar 2px.
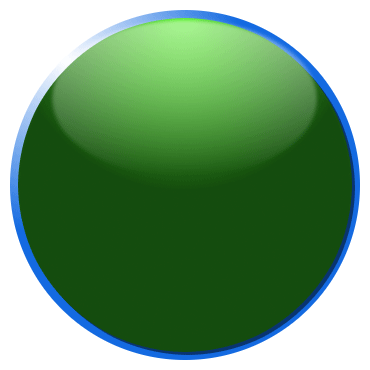
Ahora cambiamos el color frontal a Verde Oscuro y el color de fondo a Verde claro y volvemos a crear un degradado radial, como el anterior, pero esta vez desde arriba hasta el centro.
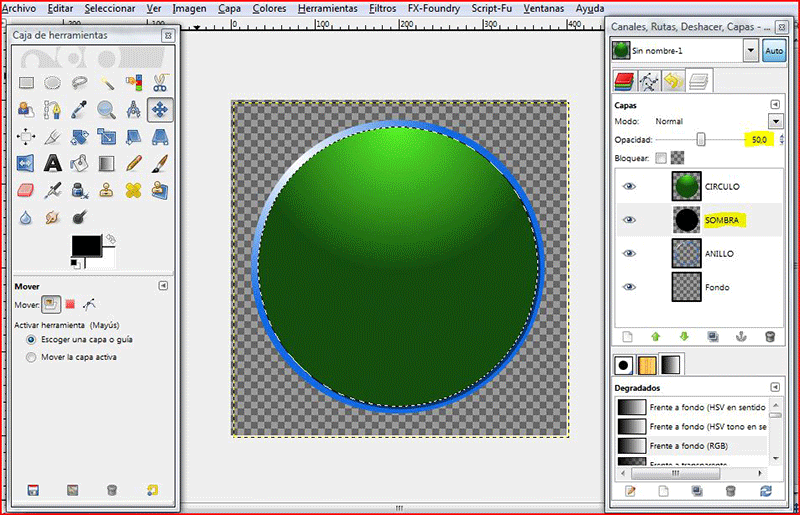
Creamos una nueva capa que llamaremos Sombra, y siempre sin deseleccionar, situamos esta nueva capa entre las capas ANILLO y CIRCULO y rellenaremos la selección de negro.
Bajamos la opacidad de la capa a 50% y activamos la herramienta mover para desplazar la sombra.
A mí me gusta ayudarme de las flechas de desplazamiento (he pulsando 3 veces hacia la derecha y 3 hacia abajo).
Creamos una nueva capa, la situamos encima de todas las demás y la llamaremos RELIEVE
Sin deseleccionar, para el color frontal le pondremos Blanco y con el Degradado de blanco a transparente y en modo Lineal, crearemos un degradado desde arriba hasta abajo.
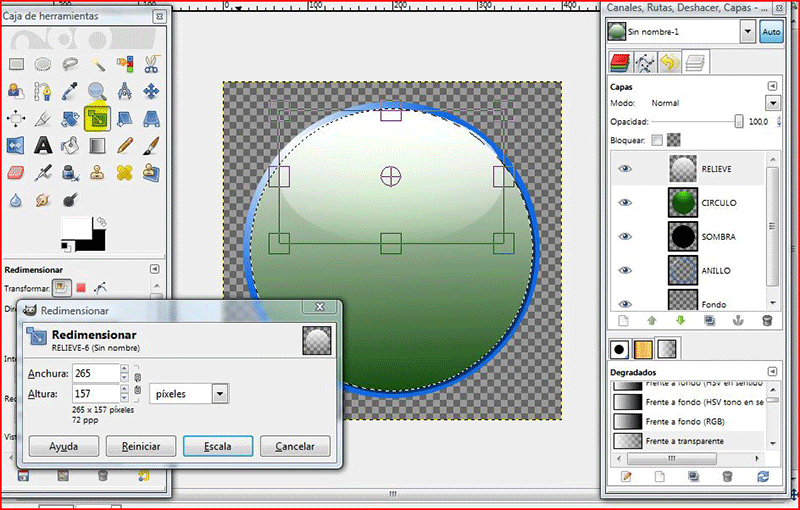
Ahora con la herramienta Redimensionar iremos reduciendo el circulo hasta que nos quede un pequeño
óvalo encajado arriba y anclamos la selección flotante que se ha creado.
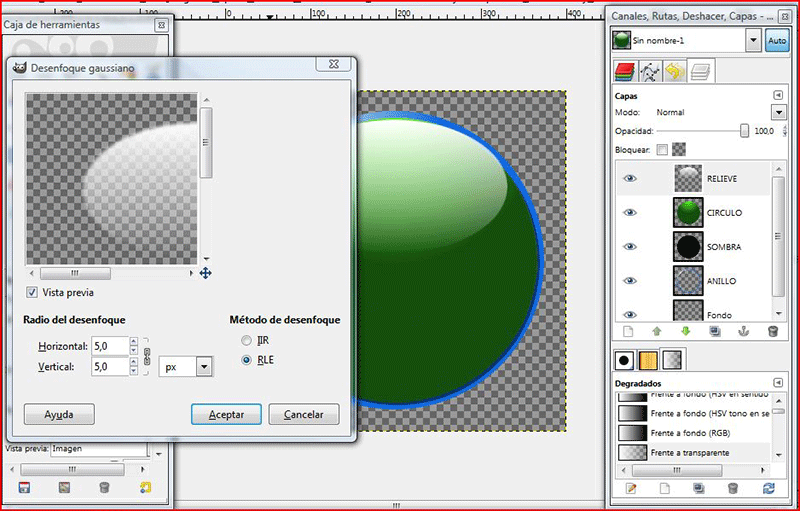
Le aplicamos un filtro de Desenfoque Gaussiano de 5px.y bajamos la opacidad de la capa a 50.
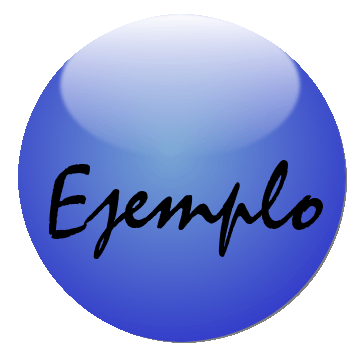
Ya tenemos nuestro botón, que debemos guardar en formato PNG si queremos que conserve el fondo transparente.
Este ejemplo sin anillo y le he añadido texto.
Siguiendo este método se pueden crear varios tipos de botones cuadrados, rectangulares, ovalados, redondos, etc...













Comentarios potenciados por CComment